If you use a no-code website builder like WordPress, you can also use a plugin to add the embed code into any of your website pages.
Let's start 👇
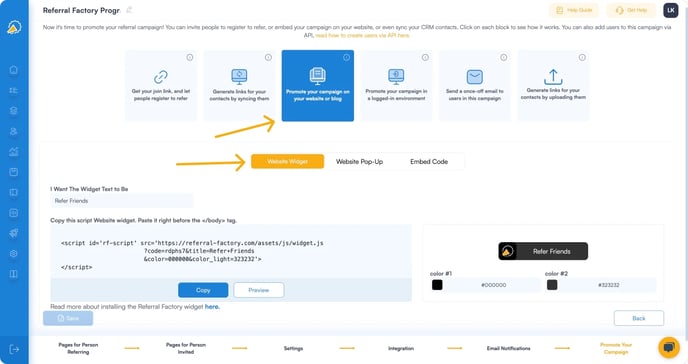
- Select the campaign you want to use for the widget.
- Inside your campaign builder, navigate to the “Promote Your Campaign” tab.
- Then select “Install a widget on your website either for logged-in users” or "logged-out users".

- Your script is unique to your campaign. So please get it from your campaign “Promote Your Campaign” tab.
- Copy the entire <script> section.
- Next, log in to your WordPress dashboard and navigate to “Plugins”.
- Go to the WordPress Dashboard “ and then the “Add New Plugin” section. Search For the “Headers and Footers Scripts” plugin. Install, then Activate it.
.webp?width=688&height=354&name=referral_program_software_widget_install%20(2).webp)
- Go to the 'Settings' section on WordPress and select 'Insert Headers and Footers'.
- Copy and paste the widget <script> in the Footer section.
.webp?width=688&height=365&name=referral_program_software_widget_install%20(3).webp)
Note*. You can follow the same process for your logged-in environment too.
Read about our widget feature in this help guide.