With Referral Factory, getting website referrals is easy with a referral program widget. In this guide, we take you through the steps to install a referral program widget on your website or on a logged-in environment like a web app.
Are you looking for software to help you turn your website visitors into referrals?
Get your referral program up and running, and embed it into your website, in just a few hours 👉 Try our referral software for free for 15 days to start getting website referrals today!
If you already have a Referral Factory account, then keep reading to learn how to install a referral program widget on your website 👇
In this guide 👇
1. What Is A Referral Program Widget?
2. How To Install A Referral Program Widget
2.1. Installing A "Logged Out" Referral Program Widget on a Website
2.2. Installing A "Logged In" Referral Program Widget on a Web App or User Dashboard
3. How To Customise the Look and Feel of Your Widget
4. How To Install A Widget On Your No-Code Website
4.1. How To Install A Widget On Squarespace
4.2. How To Install A Widget On Wordpress
4.3. How To Install A Widget On Webflow
1. What Is A Referral Program Widget?
A referral program widget allows you to embed your referral program pages directly into your website, web app, or logged-in environment as a small component that floats in the right-hand corner of the screen. This widget serves as a convenient way for your visitors or users to access and participate in your referral program without leaving your website or app. It provides a seamless user experience and encourages more people to refer your business to their friends and contacts.
To make it easy for you to get more website referrals, Referral Factory's widget function works by taking your referral program pages and essentially repackaging them as embeddable widgets. We provide you with a ready-to-use script that can be inserted into your website or web app.
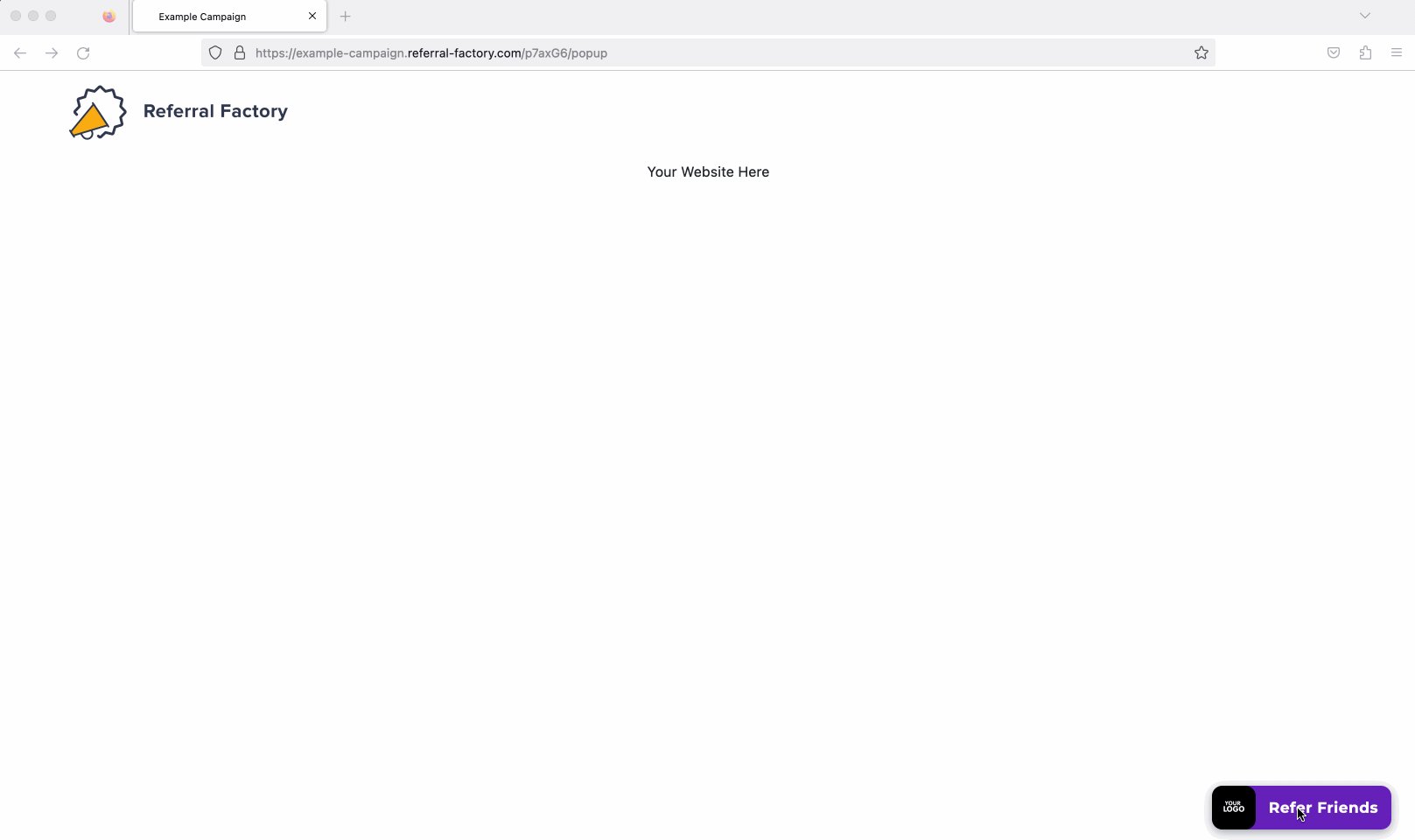
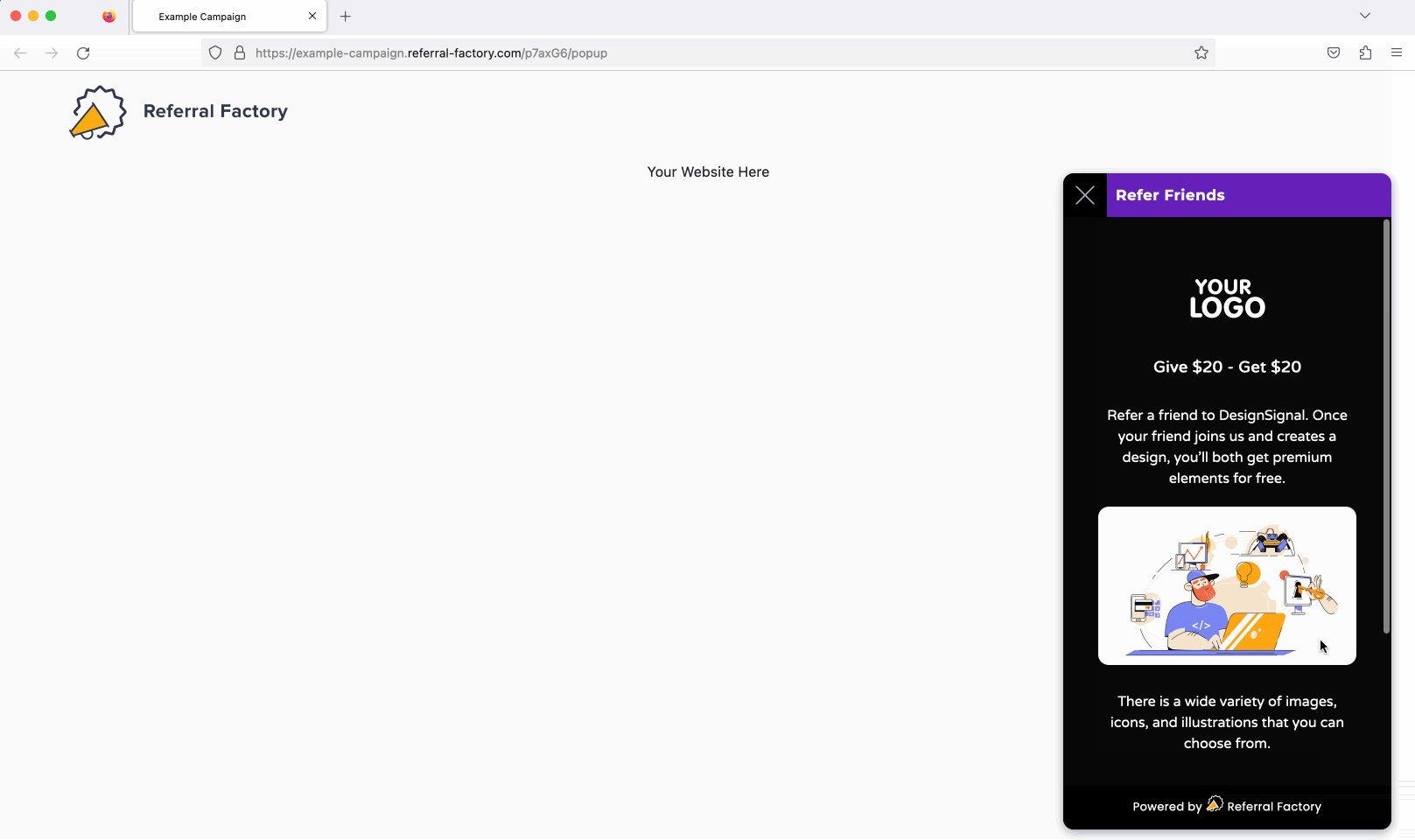
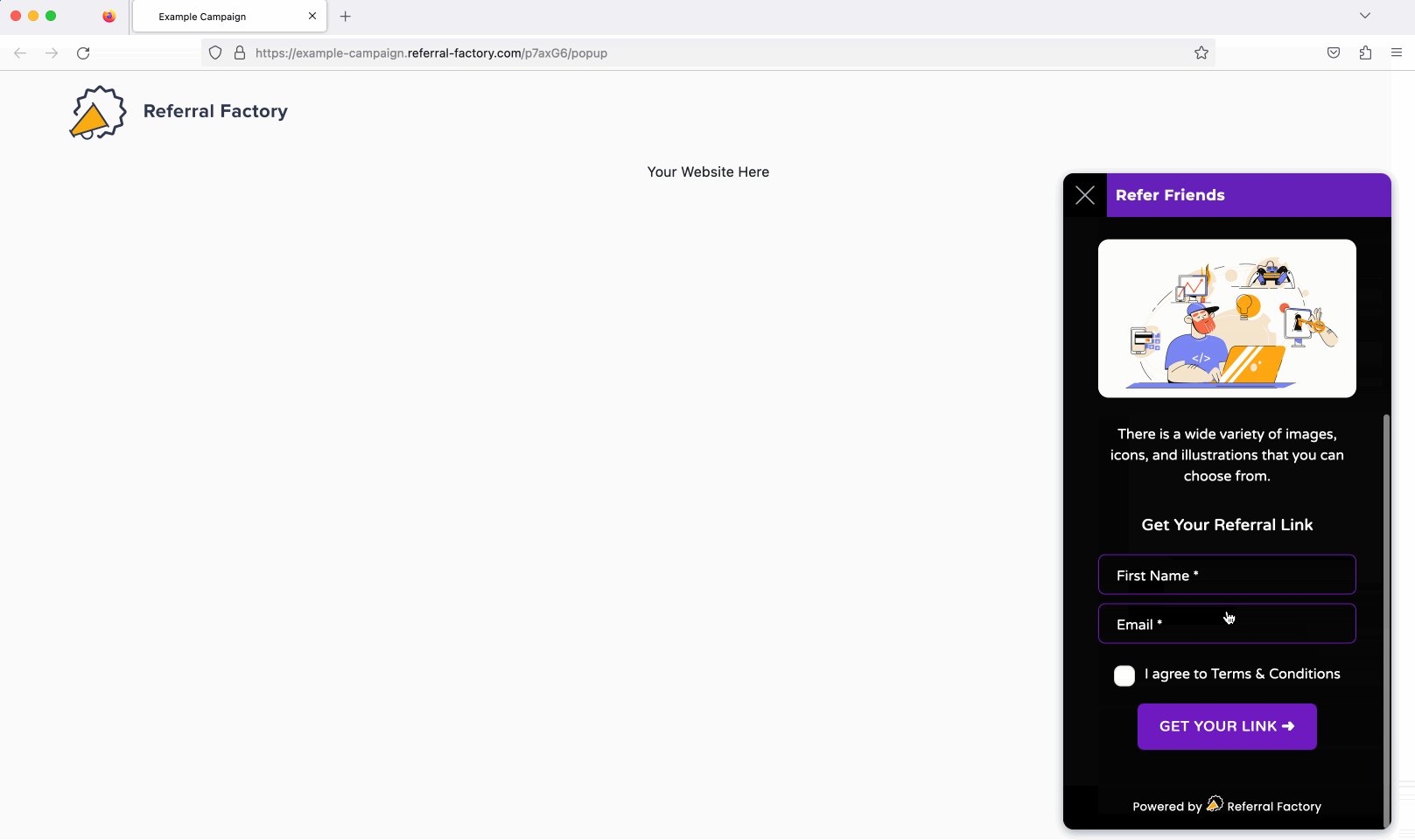
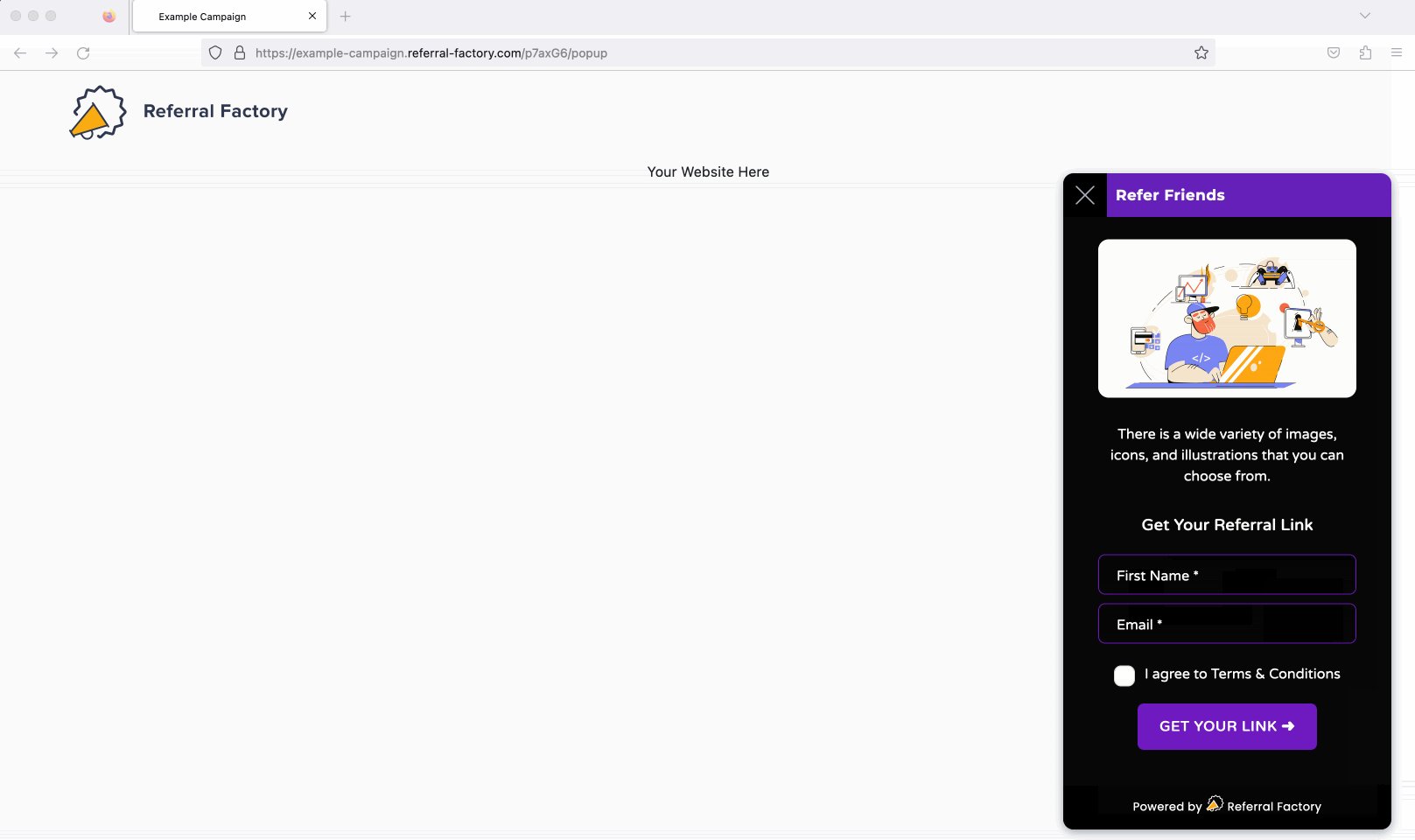
Here is an example of how you can get more website referrals using the Referral Factory widget.

Note that there are two options for the referral program widget: "Logged Out" and "Logged In"

Option 1: A standard "logged out" referral program widget where any visitor to your website will be able to see Step 1 for the Person Referring where they can sign up to get their unique referral link and start referring their friends.
.webp?width=342&height=674&name=referral_program_software_widget%20(1).webp)
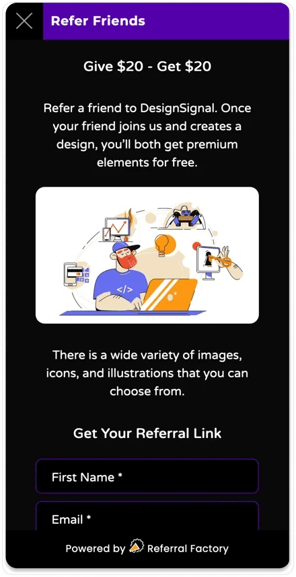
Option 2: A "logged-in" referral program widget where your logged-in users will be automatically added to your referral program, generating their unique referral link. In this case, the widget will show Step 2 for the Person Referring.
2. How To Install A Referral Program Widget
What You Need:
1. Any Referral Factory plan.
2. A published referral campaign.
3. A no-code website builder like WordPress, Webflow, or Squarespace OR a web developer.
❗️ Remember that the copy and design of your referral program widget will pull directly from your campaign pages. If you have multiple campaigns, be sure to select the correct one!
2.1. Installing A "Logged Out" Referral Program Widget on a Website
→ Navigate to the Promote section inside the campaign builder.

→ Click Promote your campaign on your website or blog.
→ Make sure to select the tab titled Website Widget.
→ Optionally, adjust the widget button text, colours and icon.
→ Copy the ready-to-use widget script. Please note that this script is case-sensitive.
❗️ Any changes to the look and feel of the widget button (i.e., the text "Refer Friends", the icon, or the button colours) need to be made before the ready-to-use script is copied and inserted into your website. Jump to that section of this guide to learn more about how to customise your widget 👇
❗️ Since the widget pulls directly from your campaign pages, any changes to what shows inside the widget can be made via the campaign builder and these settings may be changed after you have inserted the widget script into your website.
→ If your website is managed by a web developer, provide them with this exact script and ask them to insert the script on the relevant pages of your website right before the </body> tag in your website code.
→ If your website is built on a no-code builder like WordPress, Webflow, or Squarespace, you may be able to use a plugin to insert the script yourself. Learn more.
2.2. Installing A "Logged In" Referral Program Widget on a Web App or User Dashboard
→ Navigate to the Promote section inside the campaign builder.

→ Make sure to select the tab titled Logged In Widget.
→ Optionally, make any adjustments to the widget button text, colours and or icon.
→ Copy the ready-to-use widget script. Please note that this script is case-sensitive.
❗️ Any changes to the look and feel of the widget button (i.e., the text "Refer Friends", the icon, or the button colours) need to be made before the ready-to-use script is copied and inserted into your website. Jump to that section of this guide to learn more about how to customise your widget 👇
❗️ Since the widget pulls directly from your campaign pages, any changes to what shows inside the widget can be made via the campaign builder and these settings may be changed after you have inserted the widget script into your website.
→ If your website is managed by a web developer, provide them with this exact script and ask them to:
→ Change the variables {first name of logged in user} and {email of logged in user} to the same variables that are used to provide your logged-in user's data.
→ Insert the script on the relevant pages of your web app or logged-in environment right before the </body> tag in your website code.
→ If your website is built on a no-code builder like WordPress, Webflow, or Squarespace, you may be able to use a plugin to insert the script yourself. Learn more.
3. How To Customise the Look and Feel of Your Referral Program Widget
→ You can adjust the text that shows on the widget button. By default, the text is set to "Refer Friends".

❗️ Please note that the widget text has a 20-character limit.
→ You can adjust the colours of the widget.

→ You can upload a different icon for the widget.
![]()
❗️We recommend sizing your icon to 25x25 pixels and ensuring it is no larger than 1MB.
→ If you would like to change the position of the widget on your website, you will need to make your own CSS edits to the ready-to-use script provided by Referral Factory. Learn more.
❗️ Any changes to the look and feel of the widget need to be made before the ready-to-use script is copied and inserted into your website.
4. How To Install A Widget On Your No-Code Website
4.1. How To Install A Widget On Squarespace
→ Copy the widget script from Referral Factory.
→ Log in to your Squarespace account.
→ Choose the webpage where you want to install the widget and click edit.
→ Click add block and select Code.
.webp?width=688&height=334&name=referral_program_software_widget_squarespace%20(2).webp)
.webp?width=688&height=419&name=Paste%20the%20widget%20script%20on%20your%20website%20(1).webp)
4.2. How To Install A Widget On Wordpress
→ Copy the widget script from Referral Factory.
→ Log into your WordPress dashboard and navigate to “Plugins”.
→ Select “Add New Plugin”. Search for, install and activate the plugin “Headers and Footers Scripts”.
.webp?width=688&height=354&name=referral_program_software_widget_install%20(2).webp)
→ Go to the "Settings" section on WordPress and select "Insert Headers and Footers".
→ Copy and paste the widget script in the Footer section.
.webp?width=688&height=365&name=referral_program_software_widget_install%20(3).webp)
4.3. How To Install A Widget On Webflow
→ Copy the widget script from Referral Factory.
→ Log in to your Webflow account and go to your project.
→ Select the Embed element located under Components in the Elements Panel. .webp?width=688&height=338&name=referral_software_widgete_no_code%20(2).webp)
→ Place the Embed Code element wherever you want in your website.
→ Once you click on it, the code editor will pop.
→ Paste the widget script in the custom code window.
.webp?width=688&height=530&name=referral_software_widgete_no_code%20(3).webp)
→ Click Save & Close.
5. Further Resources
💡 Want to add a layer of security to your referral widget? Learn about our security features for embedding here.
💡 Read more about other promotional options that Referral Factory offers in this help guide or consult this article on how to get more referrals.
💡 If you need any help installing the widget on your website or logged-in environment, please reach out to our friendly customer support team here.